Buttons
VIEW: Visit http://www.interactivenarratives.org
and
select: All Info and Interactive Graphics
Review
some fascinating interactive graphics driven by simple buttons.
A
button is a Flash movie clip with different (4) frames that represent the
button in all its possible states.
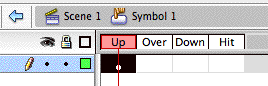
The button symbol has three button-state frames: Up, Over, Down, plus one frame that
defines the active button area. To
create the most basic button symbol, choose a simple shape and use it for each
frame; change its color and add or modify internal elements for the various
states. When you complete all four
frames, your button is ready to use.
Return to document-editing mode, and drag an instance of the button
symbol from the Library panel to the Stage.

When
you see the Blue arrow, you know you’re in button editing mode. You click on the blue arrow to get back
to the main timeline. Doubleclick
on the button symbol to get you into button editing mode.
Demonstrate
1.
Open up a New Flash Document.
2.
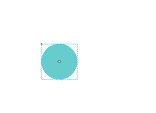
Draw a circle on the stage and convert it to a button
(Modify/Convert to symbol/Button):

Double
click on the button to enter button editing mode.
3. When the button is Up, it’ll appear as
it is in the main timeline. Add
more keyframes to the Over, Down and HIT frames (F6)
![]()

4.
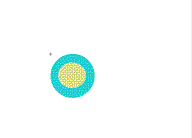
On the Over frame, change the circle somehow. Here we have changed the color blue and added a yellow
inside…when the user brings the mouse over the button, this is the image
they’ll see.
![]()

5.
On the Down button, change the image once again.
![]()

![]()
6.
On the Hit button, leave it as it is.

Add
some Timeline Effects to your buttons.
Insert/TimeLineEffects/. On
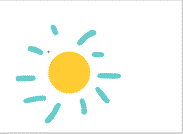
the Over frame, try adding a Blur.

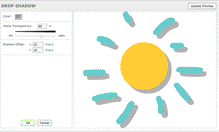
On
the Down frame, try adding a Drop Shadow

Adding
SFX
Go
to some free SFX sites and download some sounds to your desktop:
Animal
sounds: http://simplythebest.net/sounds/MP3/sound_effects_MP3/animals_mp3.html
Industrial
sounds: http://simplythebest.net/sounds/MP3/sound_effects_MP3/industrial_mp3.html
Cartoon
sounds: http://simplythebest.net/sounds/MP3/cartoon_mp3.html
Go
to File/Import and import a few sound effects to your library. Grab the sound icon of the sound you
want and drop it on the button frame (frames, if you have an effect placed on
the button). ![]()
Practice
in Class:
1.
Find a photo (online) to import that would be good for button animation: a painting with specific elements you
want to emphasize; a map that has certain features you want to note; a graphic
that has elements you’d like to highlight. Put this image on your FIRST LAYER
of your Flash document, and lock the layer.
2.
Create a sequence of buttons…a MINIMUM of 5 buttons. Make the buttons original and INTERESTING. Make them relate to the image you have
chosen. Draw them with your
graphic tools.
4.
Work with the Over, Down and Hold keys, and animate your buttons.
5. Put a different sound on each button. (You can find the SFX in a folder
provided) That means that each button needs to be different. You can’t just keep the same button and
add on different SFX.
You
are welcome to also search online for your own SFX.
Invisible
Buttons:
Sometimes you want to make a clickable area on
top of an image, but you do not want a button graphic. The way to do this is by
creating an "invisible" button.
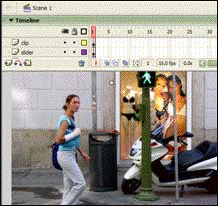
Step 1: Have your image positioned on the Stage,
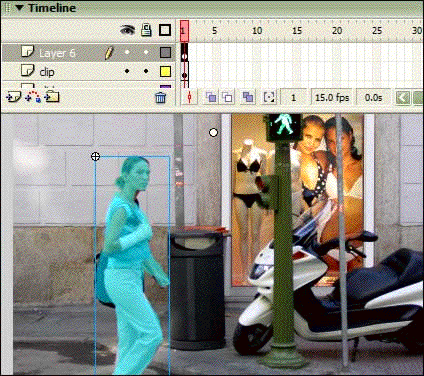
and create a new layer to hold the button. In this example, we will make a
button out of the woman walking in the photo shown below.

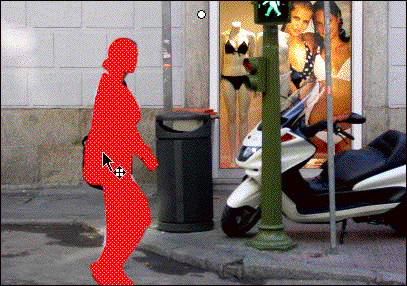
Step 2: Select the Brush tool and a bright
contrasting color. Then paint to cover the area you want to behave as a button,
or "hot" area.

Step 3: After covering the entire area with the
Paint color, click once to select it.

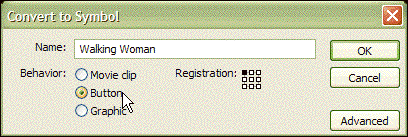
Step 4: Open the Modify menu and select Convert
to Symbol.

Step 5: Name your symbol, select Button, and
click OK.

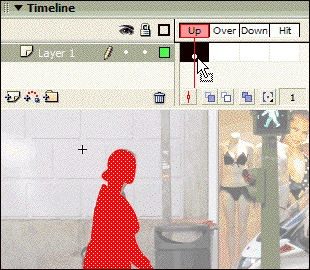
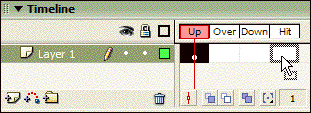
Step 6: Double-click the button area (the shape
you painted on the Stage) to go into Symbol Editing Mode. You will see the
distinctive button Timeline (below). Click and hold the frame under the label
"Up."

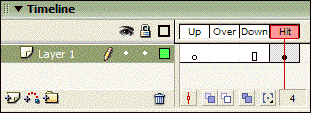
Step 7: Drag the frame horizontally to the label
"Hit," and drop it there.
. 

Step 8: Exit from Symbol Editing Mode (Ctrl-E/Win
or Cmd-E/Mac). Your button area will look like the pedestrian below -- a
transparent blue overlay indicates the area of the button while you are in the
FLA. When you save and export the SWF, you will not see the blue area in the
final file. But when you roll over the button area, the hand cursor will
appear.

Now that you have an invisible button, you can
script it to do whatever you like on (rollover) and on (release).
