INTERACTIVE DIGITAL COMMUNICATION (IDC) COMM 2555
|
T, Th, 12:30 pm |
|
Bettina Fabos, Associate Professor, Visual Communication and Interactive Digital Studies fabos@uni.eduOffice Hours: T, Th, 2-3:30 pm Office: Lang Hall, 273-5972 Class websites
|
||
|
|||||||||||||||||||||||||
| WEEK | TOPIC | READINGS, DUE DATES, AND ASSIGNMENTS |
| WEEK 1 | ||||
| Tuesday Jan 15 |
Course Overview
|
|
||
| Thursday Jan 17 |
How the Internet works, text editors and coding, file management and FTP |
DUE: HW1: SURVEY; Partner Write up Things go by too fast in class? Then you need to ask for help. |
||
| WEEK 2 | ||||
| Tuesday, Jan 22 |
||||
| Thursday, Jan 24 |
|
READING:HTML & CSS, Chapter 2: Text (read until p. 52)
|
||
| WEEK 3 | ||||
| Tuesday, Jan 29 |
|
DUE: HW2
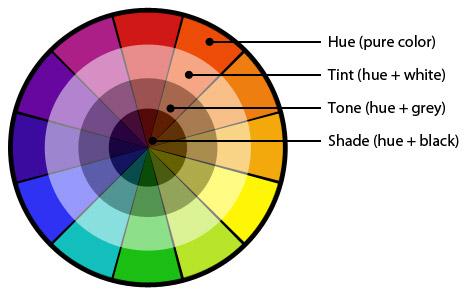
READING: HTML & CSS, Chapter 10: Introducing CSS, and Chapter 11: Color
|
||
| Thursday, Jan 31 |
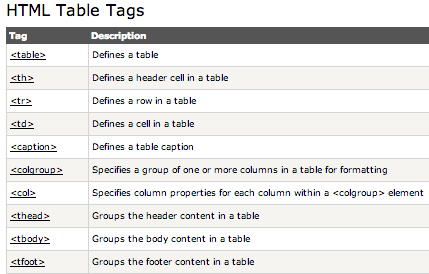
EXTRA CREDIT: Code Academy: Navigate to "Introduction to HTML" and find part 2 on the Syllabus-- Learn HTML: Tables/Tables Interactive Lesson. Complete the 13 lessons. FORWARD to me your confirmation email indicating that you've completed this part of the course--or simply take a screenshot of your last completed page.
|
READING: HTML & CSS, Chapter 12: Text
|
||
| WEEK 4 | ||||
| Tuesday, Feb 5 |
READING:HTML & CSS, Chapter 3: Lists, and Chapter 6: Tables
| |||
| Thursday, Feb 7 |
READING: HTML & CSS. review Chapter 12: Text, Chapter 14: Lists, Tables and Forms
|
|||
| WEEK 5 | ||||
| Tuesday, Feb 12 |
|
DUE: HW3 READING:HTML & CSS, Chapter 4: Links; review Chapter 5: Images, Chapter 9: Flash, Video & Audio
|
||
| Thursday, Feb 14 |
READING: HTML & CSS, Chapter 13: Boxes
|
|||
| WEEK 6 | ||||
| Tuesday, Feb 19 |
|
READING: HTML & CSS, Chapter 15: Layout Optional: Containing floats
|
||
| Thursday, Feb 21 |
|
|||
| WEEK 7 | ||||
| Tuesday, Feb 26 |
|
DUE: HW4
READING: HTML & CSS, Chapter 16: Images |
||
| Thursday, Feb 28 |
|
READING: no reading
|
||
| WEEK 8 | ||||
| Tuesday, Mar 5 |
|
EXAM 1
|
||
| Thursday, Mar 7 |
READING: in a Digital Age, Advancing a Flexible Copyright System
|
|||
| WEEK 9 | ||||
| Tuesday, Mar 12 |
READING:Non-Designer's Design Book, pp. 11-54
|
|||
| Thursday, Mar 14 |
READING: Lynda Tutorial 01 (log in to lynda.uni.edu), selections from Ch. 6 and 10. CLICK HERE FOR EXACT CHAPTER INFO
|
|||
WEEK 10: SPRING BREAK: Mar 16-24
| WEEK 11 | ||||
| Tuesday, Mar 26 |
design principles: repetition and contrast; Illustrator overview |
READING: Non-Designer's Design Book, pp. 55-94 |
||
| Thursday, Mar 28 |
compositing, photoshop pen layers, + smart objects
|
READING:
Lyndia Tutorial 02 (log in to lynda.uni.edu), selections from Ch. 7 and 8. CLICK HERE FOR EXACT CHAPTER INFO
|
||
| WEEK 12 | ||||
| Tuesday, Apr 2 |
||||
| Thursday, Apr 4 |
adjustment layers, photoshop pen practice, optimization |
READING: Lynda Tutorial 03 (log in to lynda.uni.edu), selections from Ch. 12, and selections from Ch. 13 CLICK HERE FOR EXACT CHAPTER INFO. DUE: HW5 (part 1)
|
||
| WEEK 13 | ||||
| Tuesday, Apr 9 |
Helvetica, documentary (available through Rod Library) 
| READING: Non-Designer's Design Book, pp. 149-186 DUE: HW5 (part 2) |
||
| Thursday, Apr 11 |
|
|||
| WEEK 14 | |||
| Tuesday, Apr 16 |
EXTRA CREDIT: CSS Overview (26 lessons, CSS color, hex codes, em vs. px, background color, width and height). FORWARD to me your confirmation email indicating that you've completed this part of the course.
|
READING: Non-Designer's Design Book, pp. 186-215
DUE: HW6 |
|
| Thursday, Apr 18 |
| WEEK 15 | ||||
| Tuesday, Apr 23 |
|
EXAM 2
| ||
| Thursday, Apr 25 |
Student assessments
|
|
||
| WEEK 16 | |||
| Tuesday, Apr 30 |
editorial style/style guide; working with copy; |
READING: Editorial Style
|
|
| Thursday, May 2 |
Positioning practice; z-index
|
| WEEK 17 | |||
| Thursday May 9 1:00-2:50 p.m. |
Class Presentations
|
DUE: FINAL PROJECT |
| Course Details | |||||
course description |
Interactive Digital Communication (COMM 2555)is a foundation class for the .ids program and a core class for General Communication Studies students. The class gives you a solid foundation in creative digital production skills and creative problem solving, and prepares you for the 21st century workplace. You'll learn HTML, CSS to begin mastering the design and coding of websites; Photoshop to manipulate digital images; animated gifs to get a taste of motion graphics; and if there's time, emailer services such as MailChimp to understand some of the most popular visual tools for business and organizations. It’s not just a skills class - you'll also learn about Copyright and the Creative Commons, visual design, writing for the web, and typography to give you powerful visual communication strategies to amplify your ability to articulate and digitally communicate big ideas. By the end of the semester you will be able to:
|
||||
| texts |
|
This book is available at University Book and Supply HTML & CSS: Design and Build Websites by John Duckkett
John Wiley & Sons, 2011
ISBN: 978-1-118-00818-8
|
|||
 |
Non-Designer's Design Book, The, 4th Edition
by Robin Williams
|
||||
| fantastic tools | CODE SAMPLES from HTML & CSS Book FTP Clients
Code Validators HTML + CSS Browser code inspectors Color Pickers Font tools Text edit tools |
||||
| assignments | 40% |
||||
12 Labs |
15% | ||||
| Midterm exam 1 | 15% | ||||
| Midterm exam 2 | 15% | ||||
| Final Project | 15% | ||||
| Policies | ASSIGNMENTS GRADING SCALE
LATE ASSIGNMENTS ATTENDANCE LATENESS |
||||||||||||||||
|
ACADEMIC MISCONDUCT Code assignments CLICK HERE FOR UNI'S ACADEMIC ETHICS POLICY. |
||||||||||||||||
| WORK EXPECTATIONS The College guideline is that one semester hour of credit is the equivalent of approximately three hours of work (class time + out-of-class preparation) each week over the course of a whole semester. In a typical lecture/discussion course, each hour of class normally entails at least two hours of outside preparation for the average student. That means that for every week students should set aside 6 hours outside of class to work on classwork. This standard is the basis on which the Registrar's Office assigns hours of University credit for courses. __________________________________________________________ |
|||||||||||||||||
| Outside Help | DIGITAL MEDIA HUB, ROD LIBRARY SPECIAL NEEDS Please address any special needs or special accommodations with me at the beginning of the semester or as soon as you become aware of your needs. Those seeking accommodations based on disabilities should obtain a Student Academic Accommodation Request (SAAR) form from Student Disability Services (SDS) (phone 319-273-2677, for deaf or hard of hearing, use Relay 711). SDS is located on the top floor of the Student Health Center, Room 103. |
||||||||||||||||
| Academic Learning Center's Free Assistance with Writing, Math, Reading and Learning Strategies I encourage you to utilize the Academic Learning Center’s free assistance with writing, math, science, college reading, and learning strategies. UNI’s Academic Learning Center, located in 007/008 ITTC, also provides advising services and is the University's testing center for many standardized tests, including the PLT, GRE, and Praxis Core. Visit the website at http://www.uni.edu/unialc/ or call (319) 273-6023 for more information or to set up an appointment. The Writing Center offers one-on-one writing assistence open to all UNI undergraduate and graduate students. Writing Assistants offer strategies for getting started, citing and documenting, and editing your work. Visit the Online Writing Guide and schedule an appointment at 008 ITTC or 319-273-2361. The Reading and Learning Center provides an Ask-a-Tutor program, consultations with the reading specialist, and free, four-week, non-credit courses in Speed Reading, Effective Study Strategies, PPST-Reading and -Math, and GRE-Quantitative and Verbal. Visit this website and 008 ITTC or call 319-273-2361 |
|||||||||||||||||
- Bulver, Nolan
- Cross, Shannon
- Deering, Koree
- Dolan, Katlyn
- G.Smith, Elerson
- Kelly, Dan
- Kloser, Ryan
- Meisenheimer, Mackenzie
- Powers, Drew
- Sacquitne, Sam
- Udy, David
- Wahl, Mikayla
- Waldstein, Taylor
- Warren, Shakira
- Willenborg, Marisa